
해당 포스팅은 생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅임을 미리 알립니다.
자바스크립트 기본 문법 :: 객체(Object)
배열은 아이템에 대한 식별자로 숫자를 사용했습니다.
데이터가 추가되면 배열 전체에서 중복되지 않는 인덱스가 자동으로 만들어지기 때문에
추가된 데이터에 대한 식별자가 됩니다.
이렇게 배열은 이 인덱스를 이용해서 데이터를 가져오게 되는데,
만약 인덱스로 문자를 사용하고 싶다면 객체(dictionary)를 사용해야 합니다.
다른 언어에서는 연관배열(associative array)
또는 맵( map), 딕셔너리(Dictionary)라는 데이터 타입이 자바스크립트의 객체에 해당합니다.
자바스크립트 기본 문법 :: 객체의 생성
자바스크립트에서 객체를 만드는 방법은 아래 예시와 같습니다.
var grades = {'test1': 10, 'test2': 6, 'test3': 80};
위의 예제에서 test1 은 key 가 되는 것이고, 10은 value가 됩니다.
다른 예시도 보도록 하겠습니다.
var grades = {};
grades['test1'] = 10;
grades['test2'] = 6;
grades['test3'] = 80;
중괄호를 이용해 빈 객체를 만들어주고, 대괄호를 이용해서 객체에 여러가지 데이터를 담아줬습니다.
이렇게 만들수도 있습니다.
var grades = new Object();
grades['test1'] = 10;
grades['test2'] = 6;
grades['test3'] = 80;
중괄호를 이용해 빈 객체를 만드는 것과, new Object 를 이용해 객체를 만드는 것은 차이가 없습니다.
자바스크립트 기본 문법 :: 객체의 활용
객체를 만들었으니 이제는 객체에서 필요한 값을 가져와봅시다.
var grades = {'test1': 10, 'test2': 6, 'test3': 80};
console.log(grades['test3']);
위의 예제를 실행하면 아래와 같이 출력되는 것을 볼 수 있습니다.

아래와 같은 방법으로도 객체의 속성에 접근할 수 있습니다.
console.log(grades.test3);
이렇게 대괄호에 key 를 넣어 value 를 찾아오는 방법과, . 을 이용한 방법이 있습니다.
자바스크립트 기본 문법 :: for in loop
객체에 저장된 데이터를 기준으로 반복작업을 하는 방법은,
in 키워드를 이용하는 방법이 있습니다.
예제를 보면서 자세히 알아봅시다.
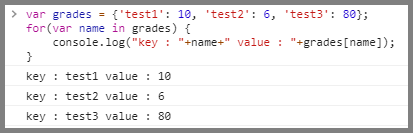
var grades = {'test1': 10, 'test2': 6, 'test3': 80};
for(var name in grades) {
console.log("key : "+name+" value : "+grades[name]);
}
위의 예제를 실행한 결과는 아래 그림과 같습니다.

for 문은 in 뒤에 따라오는 배열의 key 값을 in 앞의 변수 name에 담아서 반복문을 실행합니다.
반복문이 실행될 때 변수 key의 값으로 test1, test2, test3 가 순차적으로 할당되기 때문에
grades[name]를 통해서 객체의 값을 알아낼 수 있게 되는 것입니다.
자바스크립트 기본 문법 :: 객체 지향 프로그래밍
객체 안에는 무엇이 들어갈 수 있을까요?
객체 안에는 문자, 숫자와 같은 일반적인 데이터 뿐만 아니라 객체도 담을 수 있고, 함수도 담을 수 있습니다.
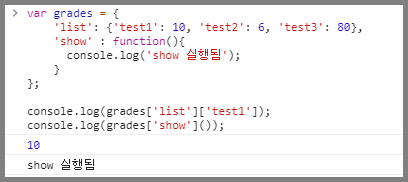
var grades = {
'list': {'test1': 10, 'test2': 6, 'test3': 80},
'show' : function(){
console.log('show 실행됨');
}
};
console.log(grades['list']['test1']);
console.log(grades['show']());

순서대로 10과 show 가 실행되는 것을 볼 수 있습니다.
자바스크립트 기본 문법 :: this 란 무엇인가?
this 는 함수가 속해있는 객체를 가리키는 변수입니다.
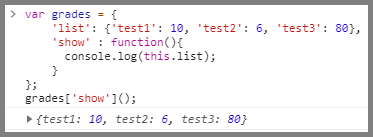
var grades = {
'list': {'test1': 10, 'test2': 6, 'test3': 80},
'show' : function(){
console.log(this.list);
}
};
grades['show']();
console.log 안에 있는 this 는 grades 를 의미하고, 저 것은 곧
console.log(grades.list) 와 같은 코드 입니다.
실행시켜보도록 하겠습니다.

grades 의 list 가 출력되는 것을 알 수 있습니다.
아래의 예제가 이해가 되신다면 this의 의미를 정확하게 파악하고 있다고 있다고 생각하시면 됩니다.
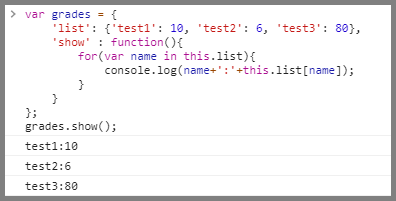
var grades = {
'list': {'test1': 10, 'test2': 6, 'test3': 80},
'show' : function(){
for(var name in this.list){
console.log(name+':'+this.list[name]);
}
}
};
grades.show();

이것은 자바스크립트를 이용한 객체 지향 프로그래밍 기법의 핵심이 되는 성질로
취지에 따라서 로직을 객체에 그룹핑해서 객체라는 부품을 조립해
소프트웨어라는 완제품을 만들 수 있게 해줍니다.