
해당 포스팅은 생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅임을 미리 알립니다.
자바스크립트 기본 문법 :: arguments
함수에는 arguments라는 변수에 담긴 숨겨진 유사 배열이 있습니다.
이 배열에는 함수를 호출할 때 입력한 인자가 담겨있습니다.
arguments는 함수안에서 사용할 수 있도록 그 이름이나 특성이 약속되어 있는 일종의 배열입니다.
예제로 살펴보도록 하겠습니다.
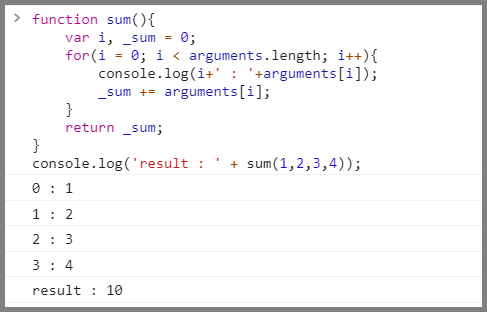
function sum(){
var i, _sum = 0;
for(i = 0; i < arguments.length; i++){
console.log(i+' : '+arguments[i]);
_sum += arguments[i];
}
return _sum;
}
console.log('result : ' + sum(1,2,3,4));

함수 sum은 인자로 전달된 값을 모두 더해서 리턴하는 함수입니다.
그런데 1행처럼 함수 sum은 인자에 대한 정의가 없죠.
하지만 마지막 라인에서는 4개의 인자를 함수 sum으로 전달하고 있는 것을 확인할 수 있습니다.
함수의 정의 부분에서 인자에 대한 구현이 없음에도 인자를 전달 할 수 있는 것은
arguments라는 특수한 배열이 있기 때문입니다.
arguments[0]은 함수로 전달된 첫번째 인자를 알아낼 수 있습니다.
또 arguments.length를 이용해서 함수로 전달된 인자의 개수를 알아낼 수도 있습니다.
이러한 특성에 반복문을 결합하면 함수로 전달된 인자의 값을 순차적으로 가져올 수 있겠죠.
그 값을 더해서 리턴하면 인자로 전달된 값에 대한 총합을 구하는 함수를 만들 수 있게되는 것입니다.
참고로 arguments는 사실 배열은 아니고, 실제로는 arguments 객체의 인스턴스라고 할 수 있습니다.
자바스크립트 기본 문법 :: function.length
매개변수와 관련된 두가지 수가 있습니다.
하나는 함수.length이고,
다른 하나는 arguments.length 입니다.
arguments.length는 함수로 전달된 실제 인자의 수를 의미하고,
함수.length는 함수에 정의된 인자의 수를 의미합니다.
예제로 보는 것이 더 쉬울 것 같습니다.
function one(arg1){
console.log(
'one.length', one.length,
'arguments', arguments.length
);
}
function two(arg1, arg2){
console.log(
'two.length', two.length,
'arguments', arguments.length
);
}
one('val1', 'val2'); // one.length 1 arguments 2
two('val1'); // two.length 2 arguments 1
one.length 는 파라미터의 개수이고,
arguments.length 는 인자의 개수입니다.
따라서 아래 그림과 같은 결과가 출력되는 것을 확인할 수 있습니다.

'Archive > Develop' 카테고리의 다른 글
| [ JavaScript ] 객체 지향 프로그래밍 | 추상화란 무엇인가 (0) | 2021.02.04 |
|---|---|
| [ JavaScript ] 자바스크립트 기본 문법 | 함수의 호출(apply) (0) | 2021.02.04 |
| [ JavaScript ] 자바스크립트 기본 문법 | 내장 함수 & 클로저 개념| Private Variable (0) | 2021.02.03 |
| [ JavaScript ] 자바스크립트 콜백 & 비동기처리 (0) | 2021.02.03 |
| [ JavaScript ] 자바스크립트 함수 지향 | 메소드와 함수 차이 | 함수 리턴값 | 함수 배열 (0) | 2021.02.03 |