
해당 포스팅은 생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅임을 미리 알립니다.
자바스크립트 기본 문법 :: this
this는 함수 내에서 함수 호출 맥락(context)를 의미합니다.
맥락이라는 것은 상황에 따라서 달라진다는 의미인데,
즉 함수를 어떻게 호출하느냐에 따라서 this가 가리키는 대상이 달라진다는 뜻입니다.
함수와 객체의 관계가 느슨한 자바스크립트에서 this는 이 둘을 연결시켜주는 연결점의 역할을 합니다.
함수를 호출했을 때의 this 는 무엇을 기리키는 지 살펴보도록 하겠습니다.
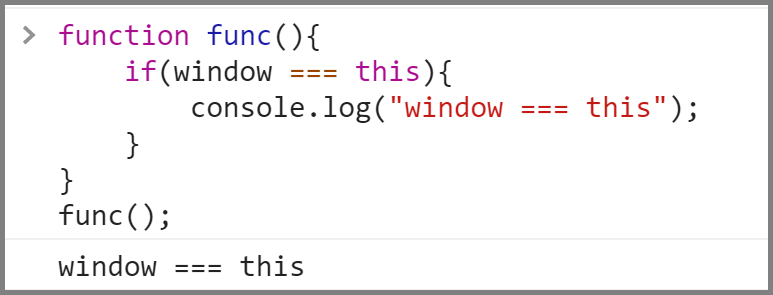
function func(){
if(window === this){
console.log("window === this");
}
}
func();

this는 전 포스팅에서 다뤘던 전역 객체인 window 와 같습니다.
객체의 소속인 메소드의 this는 그 객체를 가르킨다.
객체 안의 메소드를 호출했을 때의 this 는 무엇을 기리키는 지 살펴보도록 하겠습니다.
사실 위의 맥락과 동일한 얘기입니다.
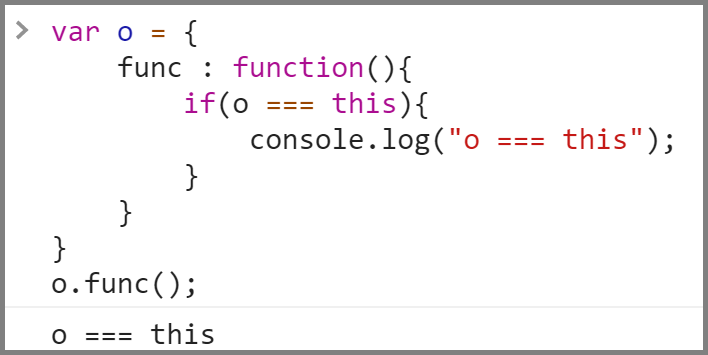
var o = {
func : function(){
if(o === this){
console.log("o === this");
}
}
}
o.func();

실행한 결과가 위 그림과 같은 것을 확인할 수 있습니다.
생성자를 사용했을 때의 this 는 무엇을 의미하는지 살펴보도록 하겠습니다.
아래 코드는 함수를 호출했을 때와 new를 이용해서 생성자를 호출했을 때의 차이를 보여주는 코드입니다.
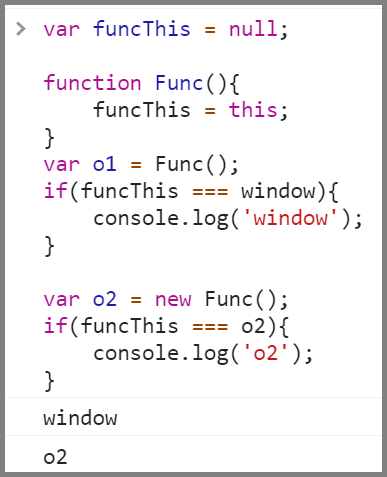
var funcThis = null;
function Func(){
funcThis = this;
}
var o1 = Func();
if(funcThis === window){
console.log('window');
}
var o2 = new Func();
if(funcThis === o2){
console.log('o2');
}

생성자는 빈 객체를 만듭니다.
그리고 이 객체 내에서 this는 만들어진 객체를 가리킵니다.
생성자가 실행되기 전까지 객체는 변수에도 할당될 수 없기 때문에
this가 아니면 객체에 대한 어떠한 작업을 할 수 없습니다.
이와 같은 사실은 아래 예제를 통해 확인해볼 수 있습니다.
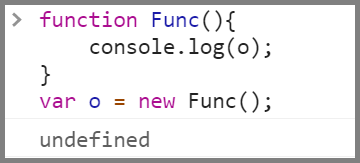
function Func(){
console.log(o);
}
var o = new Func();

4행에서 생성자를 이용하여 객체를 만드는데,
생성자가 끝나기 전까지 객체는 정의된 것이 아니라서 undefined 가 출력되는 것입니다.
함수의 메소드인 apply, call을 이용하면 this의 값을 제어할 수 있습니다.
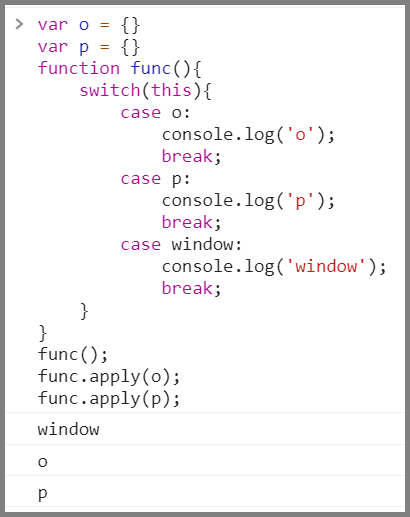
var o = {}
var p = {}
function func(){
switch(this){
case o:
console.log('o');
break;
case p:
console.log('p');
break;
case window:
console.log('window');
break;
}
}
func();
func.apply(o);
func.apply(p);

이렇게 this 는 변화무쌍합니다.
아마 this가 헷갈리고, 복잡하다고 느끼시는 분들은 this 가 계속해서 변한다고 느끼기 때문입니다.
실제로 this 는 가리키는 객체가 계속 변화하기 때문에,
여러 케이스들을 직접 경험해 보면서 그 느낌을 느끼다 보면 점차 쉬워질 것이라 생각합니다.
이번 포스팅은 여기서 마치도록 하겠습니다.
'Archive > Develop' 카테고리의 다른 글
| [ Javascript ] 자바스크립트 기본 문법 | prototype & prototype chain (0) | 2021.02.04 |
|---|---|
| [ JavaScript ] 자바스크립트 기본 문법 | 상속(inheritance)이란 무엇인가? (0) | 2021.02.04 |
| [ JavaScript ] 자바스크립트 기본 문법 | 전역 객체(Global object)란? | window 객체 (0) | 2021.02.04 |
| [ JavaScript ] 자바스크립트 기본 문법 | 생성자와 new (0) | 2021.02.04 |
| [ JavaScript ] 객체 지향 프로그래밍 | 추상화란 무엇인가 (0) | 2021.02.04 |