
해당 포스팅은 생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅임을 미리 알립니다.
자바스크립트 기본 문법 :: Navigator 객체
Navigator 객체는 브라우저의 정보를 제공하는 객체입니다.
주로 호환성 문제 등을 위해 사용됩니다.
지금까지 포스팅에서는 console.log 를 이용했습니다.
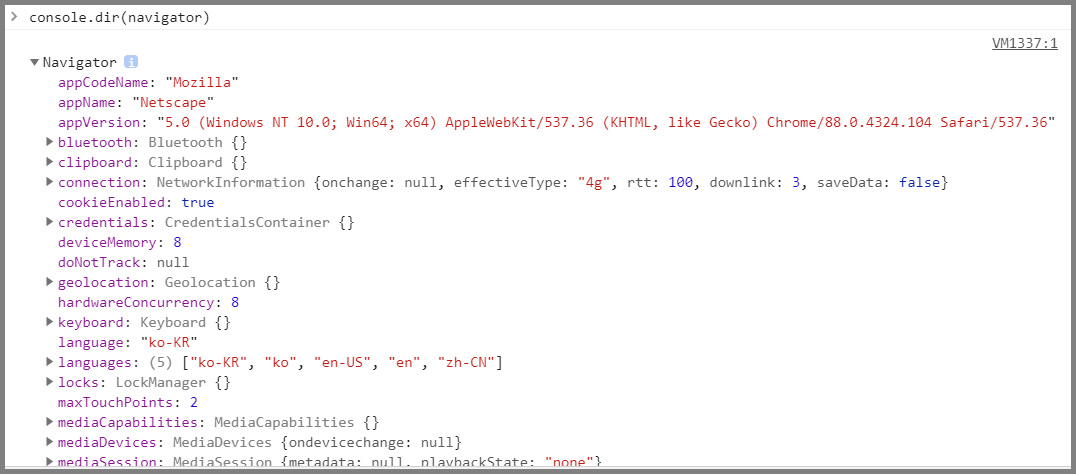
이번 포스팅에서는 console.dir 도 사용해보도록 하겠습니다.
console.dir 는 console.log 와 마찬가지로 프로퍼티를 열람할 수 있습니다.

console.log 와는 다르게 디렉토리 형식으로 출력되는 것을 확인할 수 있습니다.
이제 Navigator 객체에서 중요하게 쓰이는 프로퍼티를 알아보도록 하겠습니다.
appName
웹 브라우저의 이름을 알려주는 프로퍼티 입니다.
IE는 Microsoft Internet Explorer, 파이어폭스, 크롬등은 Nescape로 표시합니다.
console.log(navigator.appName)

저는 크롬 브라우저를 사용하기 때문에, Netscape 라고 출력되었습니다.
appVersion
브라우저의 버전을 의미합니다.
console.log(navigator.appVersion)

userAgent
브라우저가 서버측으로 전송하는 USER-AGENT HTTP 헤더의 내용입니다.
appVersion과 비슷하게 출력됩니다.
console.log(navigator.userAgent)

platform
브라우저가 동작하고 있는 운영체제에 대한 정보입니다.
console.log(navigator.platform)

자바스크립트 기본 문법 :: 기능테스트
Navigator 객체는 브라우저 호환성을 위해서 주로 사용하지만,
모든 브라우저에 대응하는 것은 쉬운 일이 아니므로
아래와 같이 기능 테스트를 사용하는 것이 더 선호되는 방법입니다.
예를 들어 Object.keys라는 메소드는 객체의 key 값을 배열로 리턴하는 Object의 메소드인데,
이 메소드는 ECMAScript5에 추가되었기 때문에
오래된 자바스크립트와는 호환되지 않습니다.
이러한 크로스 브라우저 이슈는 아래와 같은 코드를 통해서 호환성을 맞출 수 있습니다.
// From https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/keys
if (!Object.keys) {
Object.keys = (function () {
'use strict';
var hasOwnProperty = Object.prototype.hasOwnProperty,
hasDontEnumBug = !({toString: null}).propertyIsEnumerable('toString'),
dontEnums = [
'toString',
'toLocaleString',
'valueOf',
'hasOwnProperty',
'isPrototypeOf',
'propertyIsEnumerable',
'constructor'
],
dontEnumsLength = dontEnums.length;
return function (obj) {
if (typeof obj !== 'object' && (typeof obj !== 'function' || obj === null)) {
throw new TypeError('Object.keys called on non-object');
}
var result = [], prop, i;
for (prop in obj) {
if (hasOwnProperty.call(obj, prop)) {
result.push(prop);
}
}
if (hasDontEnumBug) {
for (i = 0; i < dontEnumsLength; i++) {
if (hasOwnProperty.call(obj, dontEnums[i])) {
result.push(dontEnums[i]);
}
}
}
return result;
};
}());
}
'Archive > Develop' 카테고리의 다른 글
| [ JavaScript ] 제어 대상 찾기 - getElementById, getElementsByClassName, getElementsByTagName (0) | 2021.02.07 |
|---|---|
| [ JavaScript ] 자바스크립트 기본 문법 | 창(window) 제어 | 팝업 차단 (0) | 2021.02.07 |
| [ JavaScript ] 자바스크립트 기본 문법 | Location 객체 | 자바스크립트 url 이동 (0) | 2021.02.07 |
| [ JavaScript ] 자바스크립트 기본 문법 | BOM(Browser Obejct Model) 이란 무엇인가 | 전역객체 window (0) | 2021.02.07 |
| [ JavaScript ] 자바스크립트 기본 문법 | Object Model (0) | 2021.02.06 |