728x90
반응형
ES6 에서는 템플릿 문자열 기능이 도입되었다.
1. 템플릿 문자열 표현식
기존의 싱글쿼테이션 ('철보빡') 과 더블퀘테이션("철보빡") 이 아닌,
백틱 문자를 사용해 문자열을 여닫는 것을 템플릿 문자열 표현식이라고 한다.
여기서 백틱 문자는 ESC 키 밑에 있는 따옴표를 의미한다.
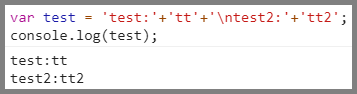
ES5에서는 개행문자, 병합등을 이용해 변수나 상수 안에 문자열을 넣었다.
var test = 'test:'+'tt'+'\ntest2:'+'tt2';
console.log(test);

ES6 에서는 이를 ${} 로 표현할 수 있다.
let test='tt';
let test2='tt2';
console.log(`
test : ${test}
test2 : ${test2}
`);

결론짓자면, 백틱 (`) 내에 멀티라인 스트링을 입력 가능하고,
템플릿 문자열 표현식을 통해 문자열에 변수를 입력할 수 있고,
표현식은 계산 식 등 해석이 가능한 것이라면 다 가능하다.
728x90
반응형
'Archive > Develop' 카테고리의 다른 글
| [ JavaScript ] ES6 : class & class 의 상속(extends) (0) | 2021.02.15 |
|---|---|
| [ JavaScript ] ES6 : 비구조화 할당(Destructuring) (0) | 2021.02.15 |
| [ JavaScript ] ES6 : TDZ (Temporal Dead Zone) | let 참조에러 (0) | 2021.02.15 |
| [ JavaScript ] ES6 : Block scope | var, let 변수 유효범위 (0) | 2021.02.15 |
| [ JavaScript ] ES6 : let 과 const 개념 | let & const 공통점/차이점 (0) | 2021.02.14 |