객체란 무엇인가
자바스크립트는 객체 기반 프로그래밍 언어이다.
자바스크립트를 구성하는 거의 모든 것이 객체라고 해도 과언이 아닐 정도이다.
원시값이 아닌 함수, 배열, 정규 표현식 .. 기타 등등은 모두 객체이다.
객체 타입은 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료구조 이다.
만약 c 언어를 했었다면, 구조체를 떠올리면 더 이해하기 쉽지않을까 생각한다.
원시 타입 값은 변경 불가능한 값이지만 객체 타입의 값은 변경 가능한 값이다.
객체는 0 개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키와 값으로 구성된다.
자바스크립트 내에서 사용할 수 있는 값들은 모두 프로퍼티 값이 될 수 있다.
자바스크립트의 함수 또한 프로퍼티 값이 될 수 있다.
프로퍼티의 값이 함수일 때는 일반적인 함수들과 구분짓기 위하여 메서드라 칭한다.
var student = {
level: 1;
study: function () {
this.level++;
}
}
프로퍼티는 객체의 상태를 나타내는 data 의 역할을 가진다.
메서드는 상태 데이터인 프로퍼티를 참조하고 조작할 수 있는 동작이다.
객체는 결국 데이터와 동작을 모두 가지고 있어 상태와 동작을 하나의 단위로 구조화할 수 있어 유용하다.
객체 생성 from 객체 리터럴
c++ 이나 자바 같은 클래스 기반 객체지향 언어들은 클래스를 미리 정의하고
필요할 때 new 연산자를 이용해 인스턴스를 생성한다.
(참고로 인스턴스는 클래스에 의해 만들어져 메모리에 올라간 실체를 의미한다.)
자바스크립트는 프로토타입 기반 객체지향 언어로 c++이나 자바와는 달리 다양한 방법으로 객체 생성이 가능하다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스
위의 5가지 방법 중에서 가장 일반적이고 간단한 방법은 첫번째인 객체 리터럴을 사용하는 방식이다.
리터럴이란 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용하여 값을 생성하는 표기법이다.
결국 객체 리터럴은 객체를 만들기 위한 표기법과 같다.
여기서는 조금 익숙한 부분일지도 모른다.
객체 리터럴을 이용하여 중괄호 내에 프로퍼티를 정의만 하면 되는 것이다.
내가 정의한 것은 변수에 할당되는 시점에 생성된다.
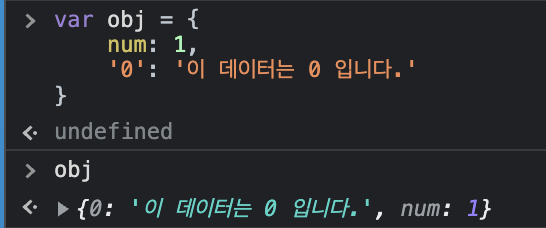
var obj = {
num: 1
};
만약 중괄호 안에 아무 것도 정의하지 않으면 빈 객체가 된다.
객체 리터럴 이외의 객체 생성 방식들은 모두 함수를 이용한다.
프로퍼티
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.
프로퍼티 키는 빈 문자열을 포함하는 모든 문자열 또는 심벌 값이 들어갈 수 있고,
프로퍼티 값은 자바스크립트에서 사용할 수 있는 모든 값이 들어갈 수 있다.
사실 프로퍼티 키는 문자열이므로 따옴표로 묶어야하는데, 식별자 네이밍 규칙을 준수하는 이름 같은 경우에는
따옴표 생략이 가능하다.
아래와 같이 사용하면 된다.

프로퍼티 키를 동적으로 생성할 수도 있다.
var obj = {};
var key = 'joy';
obj[joy] = 'lol';
위 코드는 obj 객체에 동적으로 joy 라는 프로퍼티를 생성했다.
프로퍼티 접근
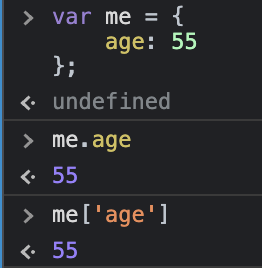
프로퍼티에 접근할 수 있는 방법이 두가지가 있다.
- 마침표 이용
- 대괄호 이용

대괄호를 사용할 때는 무조건 문자열로만 접근 가능하다.
대괄호 프로펕니 접근 연산자 내에 따옴표로 감싸지 않은 이름을 프로퍼티 키로 사용하면
자바스크립트 엔진은 이를 식별자로 해석한다.
따라서 RefferenceError 가 발생한다.
만약 객체에 존재하지 않는 프로퍼티에 접근할 시 undefined 를 반환한다.
Error 가 아니라는 것에 유의하면 된다.
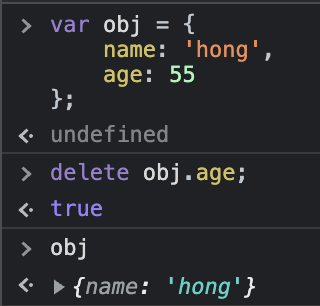
프로퍼티 삭제
delete 연산자를 이용하여 프로퍼티를 삭제할 수 있다.

ES6 - 프로퍼티 축약 표현
ES6 에서는 더욱 다양한 객체 리터럴 확장 기능이 생겼다.
- 프로퍼티 축약 표현
- 계산된 프로퍼티 이름
- 메서드 축약 표현
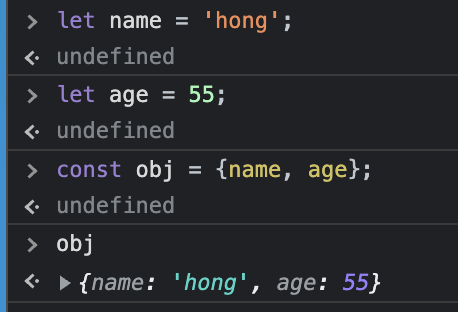
프로퍼티 축약 표현은 프로퍼티 값으로 변수를 사용하는 경우
변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생략할 수 있게끔 만든 기능이다.
아래 예제를 보면 더 이해가 잘 될 것이다.

obj 객체를 생성할 때
const obj = {
name: name,
age:age
};
위와 같이 선언하지 않고 한번에 가능해진 기능이다.
이 밖에도 obj['cnt :' + ++i] 와 같이 계산된 프로퍼티 이름으로 키를 동적 생성도 가능해졌다.
const prefix = 'prop';
let i = 0;
const obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
};
물론 객체 리터럴 내부에서도 사용 가능하다.
또 메서드를 축약해서 키를 명시하는 일 없이 프로퍼티 생성도 가능해졌다.
const obj = {
walk() {
console.log('걷는 중 ...');
}
};
obj.walk();
'Archive > Develop' 카테고리의 다른 글
| [ 모던 자바스크립트 스터디 ] 함수 선언/ 함수 표현/ Function/ 화살표 함수 (0) | 2022.09.18 |
|---|---|
| [ 모던 자바스크립트 스터디 ] 원시 값과 객체 비교 (0) | 2022.09.18 |
| [ 모던 자바스크립트 스터디 ] 옵셔널 체이닝 연산자 / null 병합 연산자 (0) | 2022.09.17 |
| [ TypeScript ] 제네릭(Generics) (0) | 2022.09.15 |
| [ 모던 자바스크립트 스터디 ] 단축 평가 (0) | 2022.09.14 |