자바스크립트가 제공하는 7가지 데이터 타입은 크게 원시 타입과 객체 타입으로 구분 가능하다.
원시타입과 객체타입의 차이점에 대해 좀 서술해보겠다.
- 원시값은 변경 불가능한 값이나 객체는 변경 가능한 값이다.
- 원시 값을 변수에 할당하면 변수에는 실제 값이, 객체를 할당하면 변수에는 참조 값이 저장된다.
- 원시 값은 값에 의한 전달이, 객체는 참조에 의한 전달이다.
하나씩 따지고 들어가보자.
원시 값
원시 값은 변경 불가능한 값이다.
한번 생성된 원시 값은 읽기 전용값으로, 변경 불가능하다.
변수와 값을 혼동하면 안된다.
변수는 값을 저장하기 위한 공간 혹은 해당 공간을 식별하기 위해 붙여진 이름이고,
값은 변수에 저장되는 데이터로 표현식이 평가되어 생성된 결과를 말하는 것이다.
변경 불가능하다는 것은 변수가 아닌 값에 대한 이야기다.
이런 변경 불가능한 값의 특성을 불변성이라고 한다.
불변성을 갖는 원시 값을 할당한 변수는 재할당 외에 변수 값을 변경할 수 있는 방법이 없다.
문자열 원시값
원시값인 문자열은 2바이트의 메모리 공간에 저장된 문자가 여러개 있는 것이기에
몇 개의 문자로 이루어졌냐에 따라 필요한 메모리 공간의 크기가 결정된다.
문자열은 유사 배열 객체라 인덱스러 프로퍼티 값에 접근할 수 있고, length 프로퍼티를 갖는다.
배열같이 인덱스를 이용해 각 문자에 접근할 수 있다.
아래는 문자열의 특정 인덱스 값을 변경해보려고 시도한 것이다.

문자열은 변경 불가능한 값이기 때문에, 한번 생성된 문자열은 변경되지 않는다.
이러한 특성은 데이터의 신뢰성을 보장해준다.
값에 의한 전달
var score = 80;
var copy = score;
위 코드에서 copy 는 뭘 전달받은 걸까?
변수값 80으로 평가되는 score 이므로 copy 에도 80이 할당될 것이다.
이때 새로운 값 80이 생성되어 copy에 할당된다.
변수에 원시 값을 갖는 변수를 할당하면 원시값이 복사되어 전달된다.
이것이 값에 의한 전달이다.
score 와 copy 는 값 80을 갖는 다는 것은 동일하지만
각자의 80 값은 다른 메모리 공간에 저장되는 별개의 값이라는 것이 핵심이다.
변경 가능한 값
객체는 동적으로 프로퍼티가 추가되고, 삭제되고 할 수 있기 때문에
확보해야할 공간의 크기를 미리 정할 수 없다.
객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있다.
참조 값은 생성된 객체가 저장된 메모리 공간 주소 그 자체이다.
원시값은 변수의 값을 변경하려면 재할당을 통해서 메모리에 원시값을 새롭게 생성해야했지만,
객체는 변경 가능한 값이므로 직접 메모리에 저장된 객체 수정이 가능하다.
따라서 객체를 할당한 변수에 재할당을 하지 않아 객체를 할당한 변수의 참조 값은 변경되지 않는다.
이러한 구조를 가졌기 때문에 원시 값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 단점을 지닌다.
참조에 의한 전달
위에서 언급했던 식별자가 하나의 객체를 공유할 수 있다는 단점 이 무엇을 말하는지 알아보자.
참고로 나는 이 문제로 파이썬에서 충분히 고통 받았었다.
파이썬에서 리스트가 내 마음대로 막 변경이 되었을때,,, 흑흑
객체를 가리키는 변수를 다른 변수에 할당하면
원본의 참조 값(메모리 주소 값)이 복사되어서 전달된다.
이것이 곧 참조에 의한 전달이다.
자, 그럼 만약 객체가 변한다면?
당연히 두 변수 다 영향이 있다.
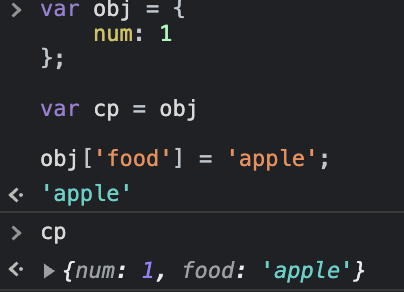
var obj = {
num: 1
};
var cp = obj
obj['food'] = 'apple';
자, 위의 코드를 실행했다고 가정하자.
cp를 출력하면 어떻게 될까?

obj 객체를 변경했으나 이건 cp 까지 영향이 있다.
obj 변수와 cp 변수 둘 다 같은 객체의 메모리 주소 값을 참조하고 있기 때문이다.
두개의 식별자가 하나의 객체를 공유하고 있는 것을 확인할 수 있는 것이다.
사실, 자바스크립트는 값에 의한 전달만이 존재한다고 할 수 있다.
왜냐면 자바스크립트는 결국 메모리 공간에 저장되어 있는 값을 전달하는데
그 값이 원시 값이냐, 참조 값이냐 만 다르기 때문이다.
c 처럼 포인터가 있는게 아니라서 애매한 것 같다. call by value 인지 call by reference 라고 표현해야할지
좀 애매하다는게 책에도 나와있다.
'Archive > Develop' 카테고리의 다른 글
| [ 모던 자바스크립트 스터디 ] 함수 호출 (0) | 2022.09.18 |
|---|---|
| [ 모던 자바스크립트 스터디 ] 함수 선언/ 함수 표현/ Function/ 화살표 함수 (0) | 2022.09.18 |
| [ 모던 자바스크립트 스터디 ] 객체 (0) | 2022.09.17 |
| [ 모던 자바스크립트 스터디 ] 옵셔널 체이닝 연산자 / null 병합 연산자 (0) | 2022.09.17 |
| [ TypeScript ] 제네릭(Generics) (0) | 2022.09.15 |
