표준 빌트인 객체인 String은 원시타입 문자열을 다룰 때 유용한 프로퍼티와 메서드를 제공한다.
String 생성자 함수
String은 new 연산자와 함께 호출해 String 인스턴스를 생성할 수 있다.
String 생성자 함수에 인수를 전달하지않고
new 연산자와 함께 호출하면 [[StringData]] 내부 슬롯에 빈 문자열을 할당한 String 래퍼 객체를 생성한다.
String 래퍼 객체는 배열과 마찬가지로 length 프로퍼티와 인덱스를 나타내는 숫자 형식의 문자열을 프로퍼티키로,
각 문자를 프로퍼티 값으로 갖는 유사 배열 객체이면서 이터러블이다.
length 프로퍼티
문자열의 문자 개수를 반환한다.
'Hello'.length; // 5
String 메서드
String 객체의 메서드는 언제나 새로운 문자열을 반환한다.
문자열은 변경 불가능한 원시값이기 때문에 String 래퍼 객체도 읽기 전용 객체로 제공된다.
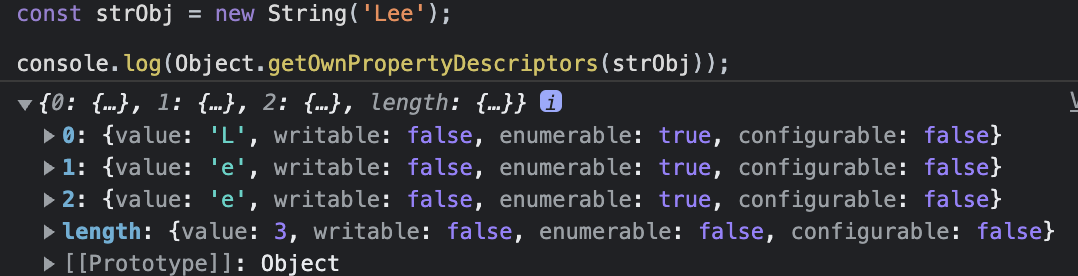
const strObj = new String('Lee');
console.log(Object.getOwnPropertyDescriptors(strObj));

writable 프로퍼티 어트리뷰트 값이 false 임을 확인할 수 있다.
String.prototype.indexOf
전달받은 문자열을 검색해 첫번째 인덱스를 반환한다.
검색 실패시 -1을 반환한다.
const 'Hello world';
str.indexOf('l'); // 2
str.indexOf('or'); // 7
str.indexOf('x'); // -1
2번째 인수로 검색을 시작할 인덱스를 전달할 수 있다.
str.indexOf('l', 3); // 3
ES6에서 도입된 String.prototype.includes 메서드를 사용하면 가독성이 더 좋다.
String.prototype.search
전달받은 정규표현식과 매치하는 문자열을 검색하여 일치하는 문자열의 인덱스를 반환한다.
실패하면 -1 반환한다.
const str = 'Hello world';
str.search(/o/); // 4
String.prototype.includes
인수로 받은 문자열이 포함되어 있는지 확인해 결과를 true/false 로 반환한다.
const str = 'Hello world';
str.includes('1', 3); // ture
String.prototype.startsWith
인수로 전달받은 문자열로 시작하는지 확인 하여 true/false 반환
const str = 'Hello world';
str.startsWith('He'); // true
String.prototype.endsWith
위 설명한 메소드와 비슷하게 받은 인수로 끝나는지 확인해 true/false 반환.
String.prototype.charAt
인수로 전달받은 인덱스에 위치한 문자 검색 후 반환.
const str = 'Hello world';
str.charAt(0); // H
전달받은 인덱스가 범위를 넘어가면 빈 문자열 반환
String.prototype.substring
첫번째 인수로 전달 받은 인덱스에 위치하는 문자부터
두번째 인수로 전달받은 인덱스에 위치하는 문자의 바로 이전 문자까지 부분 문자열 반환
const str = 'Hello world';
str.substring(1, 4); // ell
String.prototype.indexOf 메서드와 함께 쓰면 특정 문자열 기준 앞 뒤에 위치한 부분 문자열 취득 가능
const str = 'Hello world';
str.substring(0, str.indexOf(' ')); // Hello
str.substring(str.indexOf(' ')+1, str.length); // world
String.prototype.slice
substring 메서드와 동일하나 slice 메서드는 음수를 전달할 수 있다.
음수를 전달하면 대상 문자열의 가장 뒤에서부터 시작해 문자열 잘라내 반환한다.
const str = 'Hello world';
str.substring(-5); // Hello world
str.slice(-5); // world
String.prototype.toUpperCase
대상 문자열을 모두 대문자로 변경한 문자열 반환
String.prototype.toLowerCase
대상 문자열을 모두 소문자로 변경한 문자열 반환
String.prototype.trim
앞 뒤에 공백 문자 있을 경우 제거한다.
String.prototype.repeat
대상 문자열을 전달받은 정수만큼 반복하여 반환한다.
인수로 전달받은 정수가 0이면 빈 문자열을, 음수면 RangeError 를 발생시킨다.
const str = 'abc';
str.repeat(); // ''
str.repeat(0); // ''
str.repeat(1); // 'abc'
str.repeat(2); // 'abcabc'
String.prototype.replace
첫번째 인수로 전달받은 문자열 또는 정규표현식을 검색해 두번째 인수로 전달한 문자열로 치환하여 반환한다.
const str = 'Hello world';
str.replace('world', 'Hong'); // Hello Hong
검색 결과가 여럿일 땐 첫번째 검색 결과만 반환한다.
String.prototype.split
첫번째 인수로 전달받은 문자열 또는 정규표현식을 검색해 문자열을 구분 한 후
각 분리된 문자열로 이루어진 배열 반환한다.
const str = 'How are you doing?';
str.split(' '); // ['How', 'are', 'you', 'doing?']
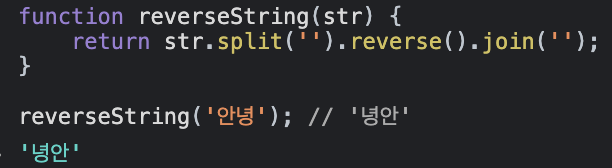
Array.prototype.reverse, Array.prototype.join 메서드와 함께 사용하면 역순으로 뒤집을 수 있다.
function reverseString(str) {
return str.split('').reverse().join('');
}
reverseString('안녕'); // '녕안'

'Archive > Develop' 카테고리의 다른 글
| [ 모던 자바스크립트 스터디 ] 스프레드 문법 (0) | 2022.10.25 |
|---|---|
| [ 모던 자바스크립트 스터디 ] Symbol (0) | 2022.10.22 |
| [ 모던 자바스크립트 스터디 ] 자주 사용하는 정규표현식 (아이디 사용가능, 이메일 정규표현식, 핸드폰 번호, 특수문자 표함여부) (0) | 2022.10.22 |
| [ 모던 자바스크립트 스터디 ] 정규 표현식 (0) | 2022.10.22 |
| [ 모던 자바스크립트 스터디 ] 배열 평탄화 + 배열 고차 함수 (0) | 2022.10.21 |