자바스크립트가 ECMAScript로 표준화된 이래로
자바스크립트는 6개 타입(문자열, 숫자, 불리언, undefined, null, 객체 타입)이 있었다.
Symbol 은 ES6에서 도입된 7번째 데이터 타입으로 변경 불가능한 원시 타입 값이다.
이 심벌 값은 다른 값과 중복되지 않는 유일무이한 값이다.
주로 충돌 위험이 없는 유일한 프로퍼티 키를 만들기 위해 사용된다.
심벌 값의 생성
Symbol 함수
심벌 값은 Symbol 함수를 호출해 생성한다.
const mySymbol = Symbol();
console.log(typeof mySymbol); // symbol
// 심벌 값은 외부로 노출되지않기때문에 확인할 수 없음
console.log(mySymbol); // Symbol()
생성자 함수로 객체를 생성하는 것처럼 보이지만 new 연산자와 함께 호출하지 않는다.
Symbol 함수의 인자로 문자열을 전달할 수 있지만,
이 문자열은 생성된 심벌 값에 대한 설명으로 디버깅 용도로만 쓰인다.
심벌값도 문자열, 숫자, 불리언과 같이 객체처럼 접근하면 암묵적으로 래퍼 객체를 생성한다.
const mySymbol = Symbol('mySymbol');
console.log(mySymbol.description); // mySymbol
console.log(mySymbol.toString()); // Symbol(mySymbol)
위 description 프로퍼티와 toString 메서드는 Symbol.prototype 의 프로퍼티다.
암묵적으로 문자열이나 숫자로는 변환될 수 없으나 불린값으로는 변경가능하기에
if 문에서 존재 확인이 가능하다.
Symbol.for / Symbol.keyFor 메서드
Symbol.for 메서드는 인수로 전달받은 문자열을 키로 사용해 키와 심벌 값의 쌍이 저장되어 있는
전역 심벌 레지스트리에서 해당 키와 일치하는 심벌 값을 검색한다.
- 검색 성공시 검색된 심벌 값 반환
- 검색 실패 시 새로운 심벌 값 생성하여
Symbol.for 메서드의 인수로 전달된 키로 전역 심벌 레지스트리에 저장 후 생성된 심벌 값 반환
const s1 = Symbol.for('mySymgol');
const s2 = Symbol.for('mySmbol');
console.log(s1 === s2); // true
Symbol.for 메서드를 사용하면 애플리케이션 전역에서 중복되지않는
유일무이한 상수인 심벌 값을 단 하나만 생성하여 전역 심벌 레지스트리를 통해 공유할 수 있다.
Symbol.keyFor 메서드를 사용하면 전역 심벌 레지스트리에 저장된 심벌 값의 키를 추출할 수 있다.
// 전역 심벌 레지스트리에 mySymbol 이라는 키로 저장된 심벌 값이 없으면 새로운 심벌 값 생성
const s1 = Symbol.for('mySymbol');
// 전역 심벌 레지스트리에 저장된 심벌값 키 추출
Symbol.keyFor(s1); // mySymbol
// Symbol 함수를 호출하여 생성한 심벌 값은 전역 심벌 제리스트리에 등록되어 관리되지 않는다.
const s2 = Symbol('foo');
// 전역 심벌 레지스트리에 저장된 심벌 값의 키를 추출
Symbol.keyFor(s2); // undefined
심벌과 상수
const Direction = {
UP: 1,
DOWN: 2,
LEFT: 3,
RIGHT: 4
};
const myDirection = Direction.UP;
if (myDirection === Direction.UP) {
console.log('You are going UP.');
}
위 예제와 같이 값에는 특별한 의미가 없고 상수 이름 자체에 의미가 있는 경우가 있다.
이때 문제는 상수 값 1, 2, 3, 4가 변경될 수 있으며, 다른 변수값과 중복될 수도 있다는 것이다.
이런 경우 변경/중복 될 가능성이 있는 무의미한 상수 대신 중복될 가능성이 없는 심벌 값을 사용할 수 있다.
const Direction = {
UP: Symbol('up'),
DOWN: Symbol('down'),
LEFT: Symbol('left'),
RIGHT: Symbol('right')
};
const myDirection = Direction.UP;
if (myDirection === Direction.UP) {
console.log('You are going UP.');
}
심벌과 프로퍼티 키
객체의 프로퍼티 키는 빈 문자열을 포함하는 모든 문자열 또는 심벌 값으로 만들 수 있으며,
동적으로 생성할 수도 있다.
심벌 값으로 프로퍼티 키를 동적 생성하여 프로퍼티를 만들어보자.
심벌 값을 프로퍼티 키로 사용하려면 프로퍼티 키로 사용할 심벌값에 대괄호를 사용해야한다.
프로퍼티에 접근할 때도 마찬가지로 대괄호를 사용한다.
const obj = {
[Symbol.for('mySymbol')]: 1
};
obj[Symbol.for('mySymbol')]; // 1
심벌 값으로 프로퍼티 키를 만들면 다른 프로퍼티 키와 절대 충돌하지 않는다.
심벌과 프로퍼티 은닉
심벌값을 프로퍼티 키로 사용한 생성한 프로퍼티는
for ... in 문이나 Object.keys, Object.getOwnPropertyNames 메서드로 찾을 수 없다.
이렇게 은닉 기능을 제공할 수 있다.
const obj = {
[Symbol('mySymbol')]: 1
};
for (const key in obj) {
console.log(key); // 출력 x
}
하지만 ES6에서 도입된 Object.getOwnPropertySymbols 메서드를 사용하면
심벌값을 프로퍼티 키로 사용해 생성한 프로퍼티를 찾을 수 있다.
심벌과 표준 빌트인 객체 확장
일반적으로 표준 빌트인 객체에 사용자 정의 메서드를 직접 추가해 확장하는 것은 권장하지 않는다.
추후 표준 사양으로 추가될 메서드의 이름과 중복될 수 있기 때문인데,
이를 심벌 값으로 프로퍼티 키를 생성해 표준 빌트인 객체를 확장하면 해결가능하다.
Array.prototype[Symbol.for('sum')] = function () {
return this.reduce((acc, cur) => acc + cur, 0);
};
[1, 2][Symbol.for('sum')](); // 3
Well-known Symbol
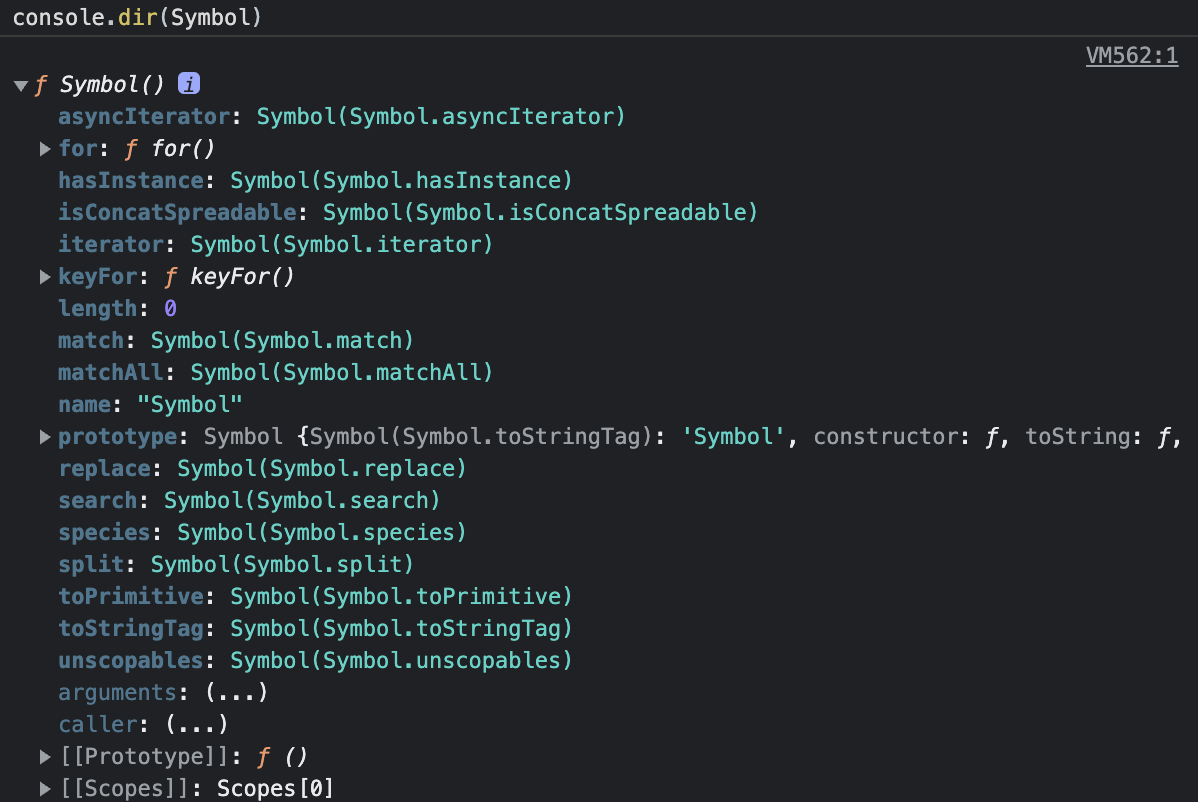
자바스크립트가 기본으로 제공하는 빌트인 심벌 값이 있다.
빌트인 심벌 값은 Symbol 함수의 프로퍼티에 할당되어있다.

자바스크립트가 기본 제공하는 빌트인 심벌 값을 Well-known Symbol 이라 부른다.
이는 자바스크립트 엔진의 내부 알고리즘에 사용된다.
Array, String, Map, Set, TypedArray, arguments, NodeList, HTMLCollection 과 같이
for ... of 문으로 순회 가능한 빌트인 이터러블은
Symbol.iterator 를 키로 갖는 메서드를 가지며, Symbole.iterator 메서드를 호출하면
이터레이터를 반환하도록 ECMAScript 사양에 규정되어 있다.
일반 객체를 이터러블처럼 동작하게 하려면 Symbol.iterator 를 키로 갖는 메서드를 객체에 추가하고
이터레이터를 반환하도록 구현하면 된다.
const iterable = {
[Symbol.iterator]() {
let cur = 1;
const max = 5;
return {
next() {
return {value: cur++, done: cur > max + 1};
}
};
}
};
for (const num of iterable) {
console.log(num); // 1 2 3 4 5
}
'Archive > Develop' 카테고리의 다른 글
| [ Nest.js 메모리 누수 ] 내 메모리, 누가 자꾸 훔쳐먹어요 (0) | 2022.10.25 |
|---|---|
| [ 모던 자바스크립트 스터디 ] 스프레드 문법 (0) | 2022.10.25 |
| [ 모던 자바스크립트 스터디 ] String (0) | 2022.10.22 |
| [ 모던 자바스크립트 스터디 ] 자주 사용하는 정규표현식 (아이디 사용가능, 이메일 정규표현식, 핸드폰 번호, 특수문자 표함여부) (0) | 2022.10.22 |
| [ 모던 자바스크립트 스터디 ] 정규 표현식 (0) | 2022.10.22 |