본 포스팅은 노마드코더의 강의를 바탕으로 제작되었습니다.
nomadcoders.co/react-fundamentals/lobby
Watch Now - 노마드 코더 Nomad Coders
nomadcoders.co
니꼴라스 선생님께 무한한 감사를 드리며 만수무강 하시길 바랍니다.
본 포스팅을 시작하기 전, node.js 와 npm 과 npx 가 설치되어 있어야합니다.
만약 설치가 되어있지 않으신 분들은,
[ Node.js ] Node.js 설치하기 & npm 설치하기 & npx 설치하기
1. Node.js 설치하기 nodejs.org/ko/download/ 다운로드 | Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 위의 링크로 들어가줍니다. 현재 가장 최신의 LTS..
ffoorreeuunn.tistory.com
위 링크로 가시면 설치 방법이 자세히 나와있으니 참고하시길 바랍니다.
1. create-react-app 사용
node.js 와 npm , npx 가 준비가 되었다면,
작업이 진행될 위치에서 cmd 창을 열어줍니다.

저는 바탕화면에 React 라는 폴더를 하나 생성했습니다.
이제 아래와 같은 명령어를 입력합니다.
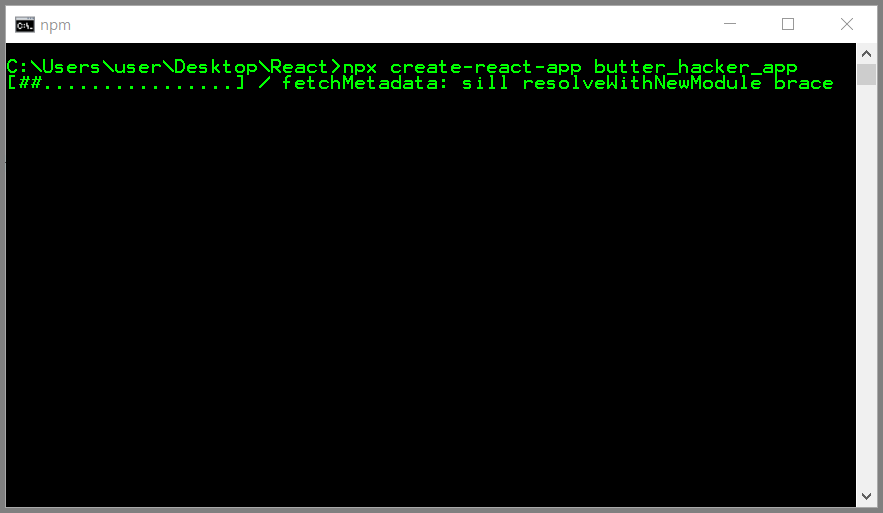
npx create-react-app 원하는 이름

원래 리액트 어플리케이션을 만드려면 웹팩이나 바벨등 여러가지를 설치하고 구성했어야했는데,
이 create-react-app 스크립트 덕분에 그럴 필요가 없어졌습니다.
이 스크립트를 사용하면 코드에 집중할 수 있도록 필요한 파일들이 미리 구성됩니다.
저는 앱 이름을 butter_hacker_app 로 정했습니다.
조만간 닉변할거거든요.

조금 기다려 줍시다.
참고로 create-react-app 스크립트는 아래 링크로 가면 확인할 수 있습니다.
github.com/facebook/create-react-app
facebook/create-react-app
Set up a modern web app by running one command. Contribute to facebook/create-react-app development by creating an account on GitHub.
github.com

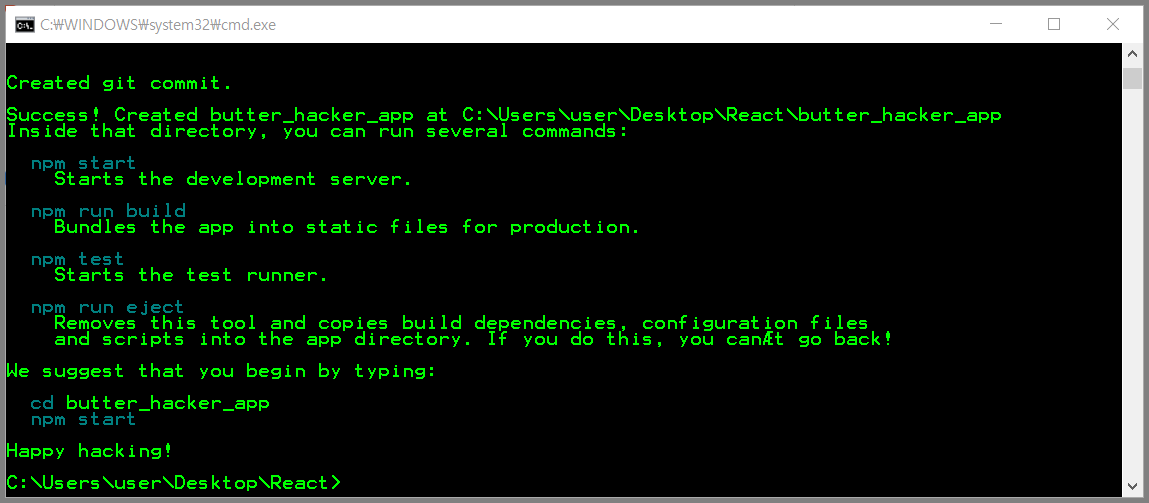
고맙게도 성공했다고 기뻐해주네요.
이제 vscode 를 실행시켜서 생성된 파일을 열어봅시다.
2. VSCode 에서 생성된 파일 확인하기
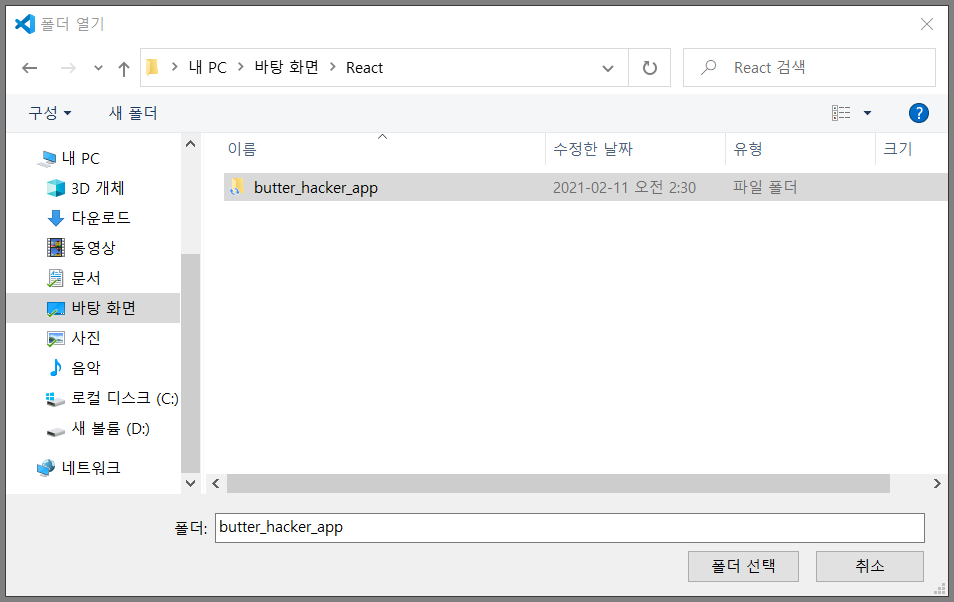
먼저 VScode 를 실행시켜줍시다.

그리고 파일(F) -> 폴더열기 를 통해 우리가 아까 지정했던 폴더를 불러와줄게요.

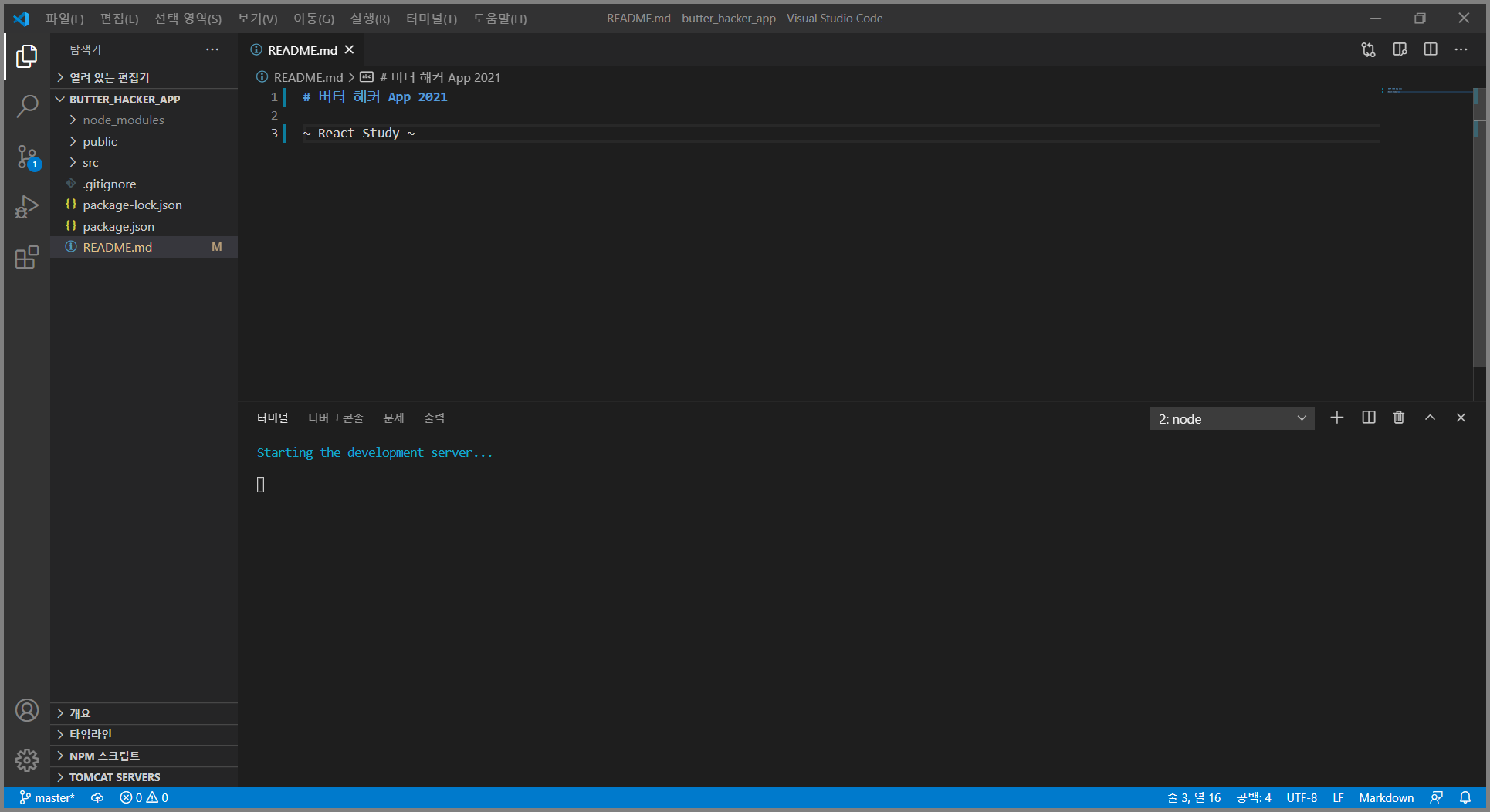
이렇게 폴더를 열면, 우리는 아무것도 하지 않았는데(아님) 파일들이 막 생성되어 있습니다.

README 도 있고, json 파일도 있고,,,
우선 README 파일을 변경해줍시다.

차차 변경해 나가도 괜찮아요.
이제 이걸 실행시켜 봅시다.

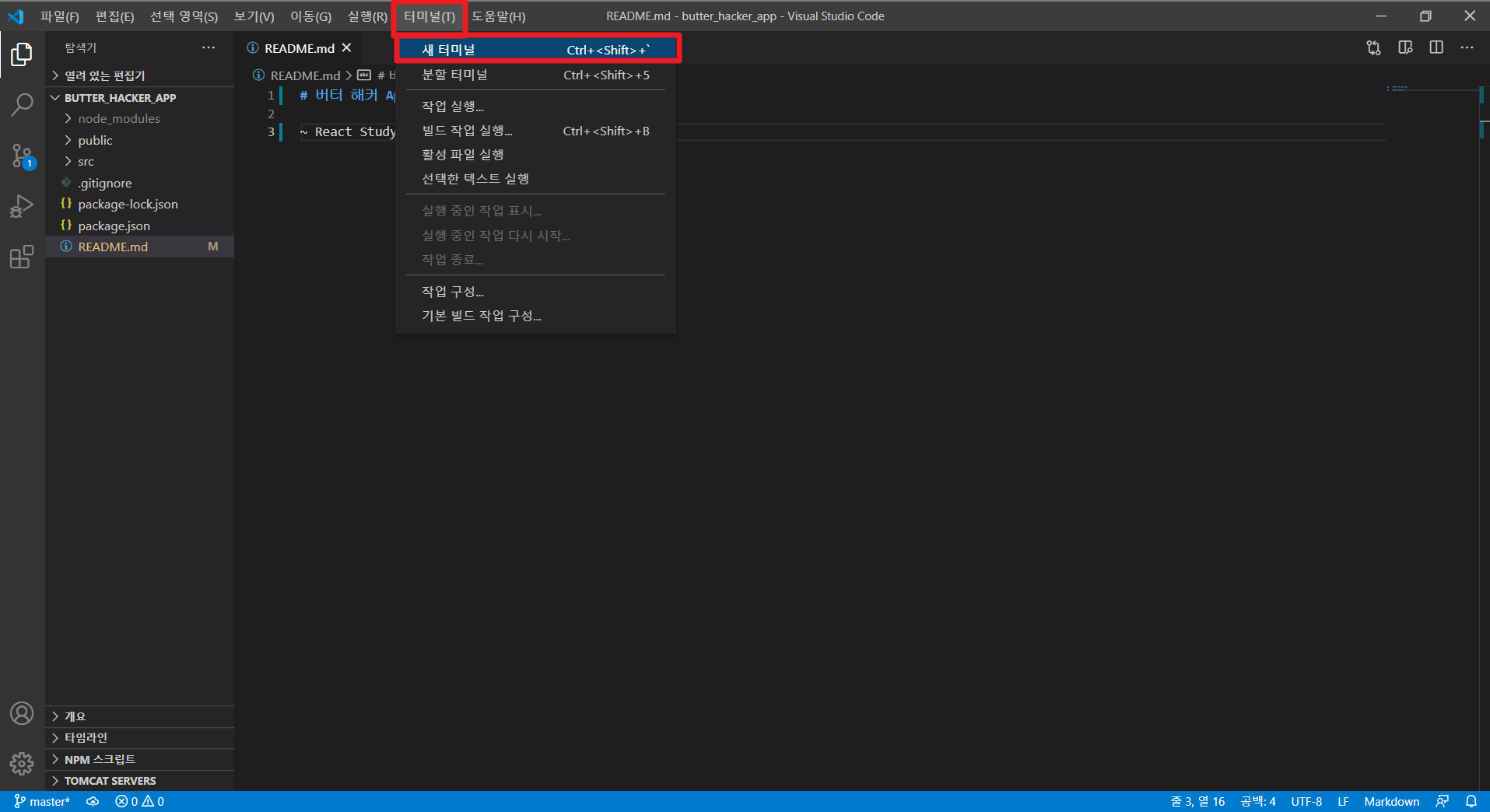
그림과 같이 터미널 - 새터미널 을 클릭해 새로운 터미널을 만들어줄게요.

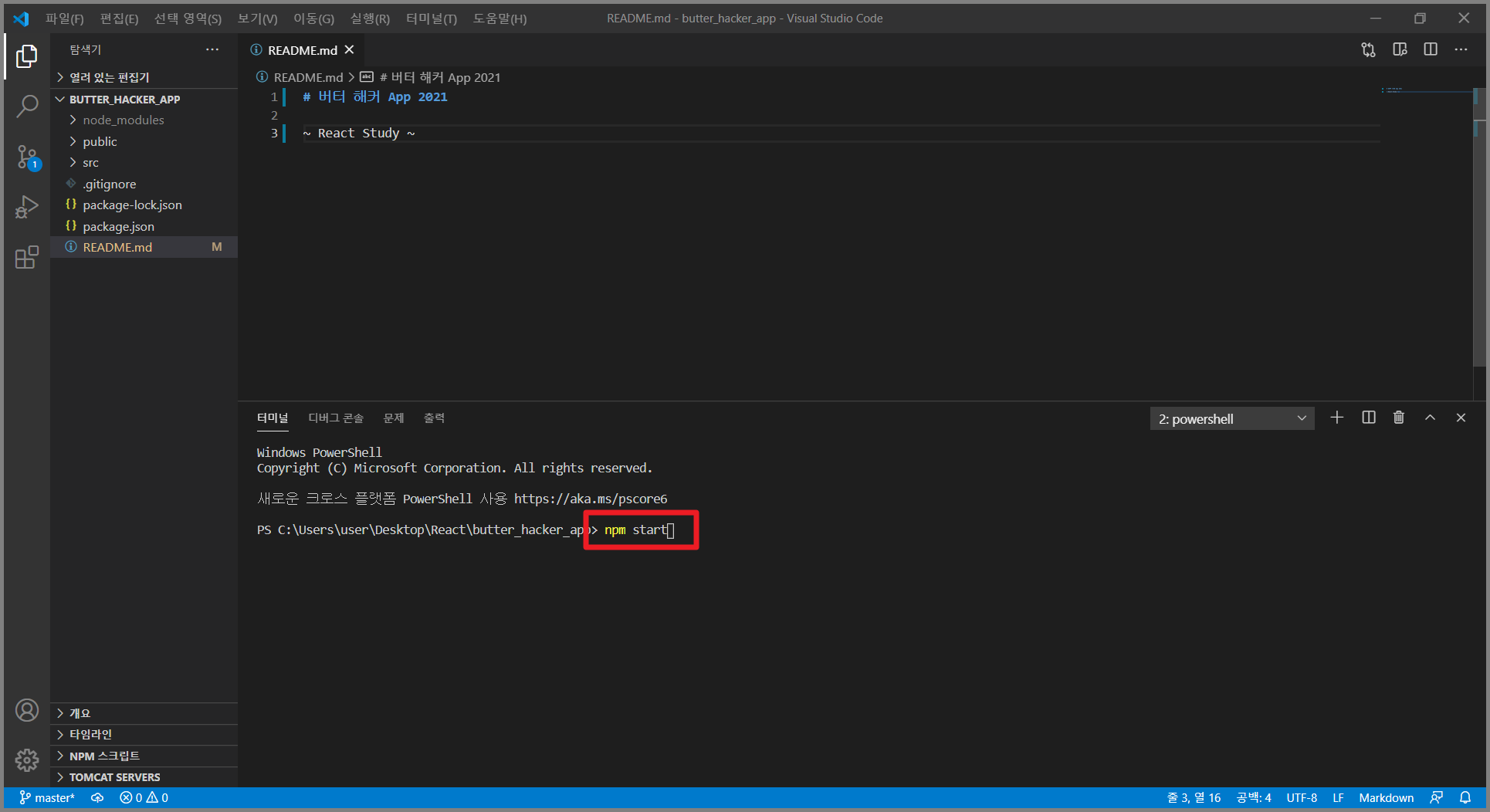
만들어진 터미널 창에 npm start 를 입력하고 엔터 눌러줍니다.
npm start

그럼 이렇게 Starting the development server... 라는 텍스트와 함께
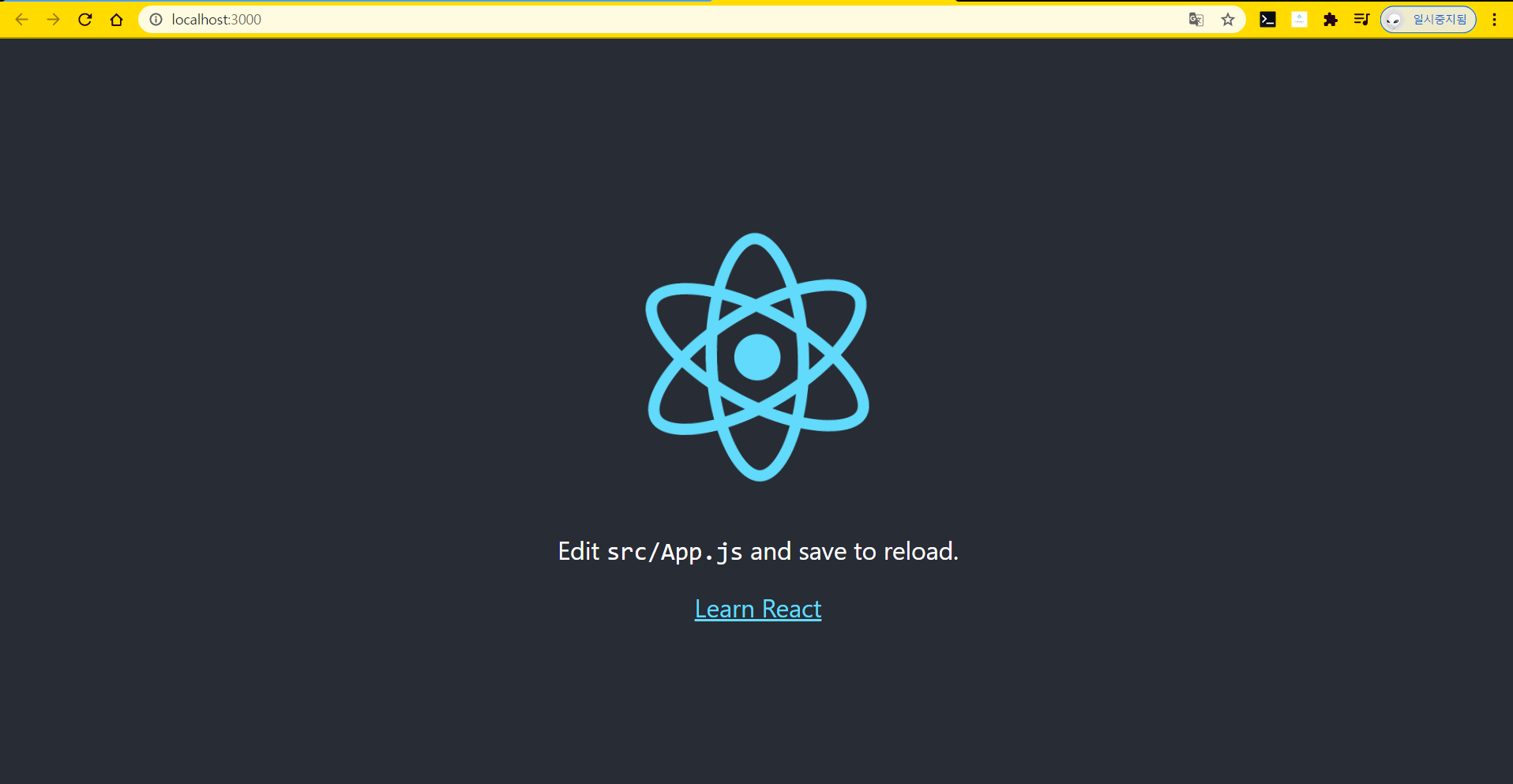
브라우저에서 React App 창이 뜨게 될거에요.

주소창을 보면 localhost::3000 이 보입니다.
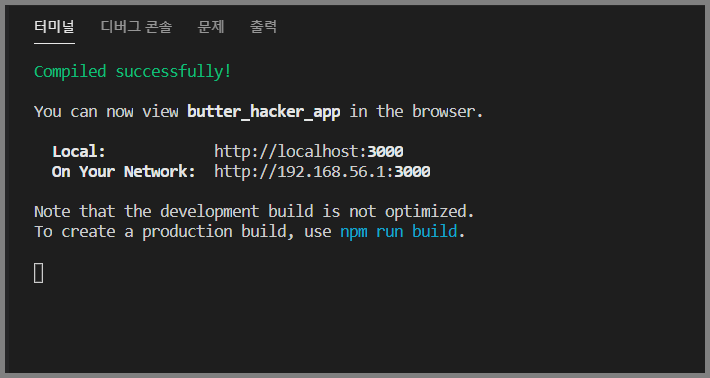
성공적으로 컴파일 되어 이제 저희가 만든 app 을 브라우저에서 볼 수 있게 되었어요.

VSCode 터미널에 가보면, 두 개의 주소가 뜹니다.
하나는 로컬이고, 또 다른 하나는 같은 네트워크에서 사용가능한 주소예요.
테스트를 할 때 바로 사용가능합니다.
3. git 과 연동하기
이제 우리가 만든 App을 깃과 연동해봅시다.
git 을 다운 받는 것은 구글에 git 쳐서 다운로드 받으시면 됩니다.
cmd 창에 git --version 쳐서 제대로 버전이 출력되면 잘 설치된 거예요.
다시 VSCode로 돌아가서,
우리의 폴더에 git 파일을 만들어줍시다.

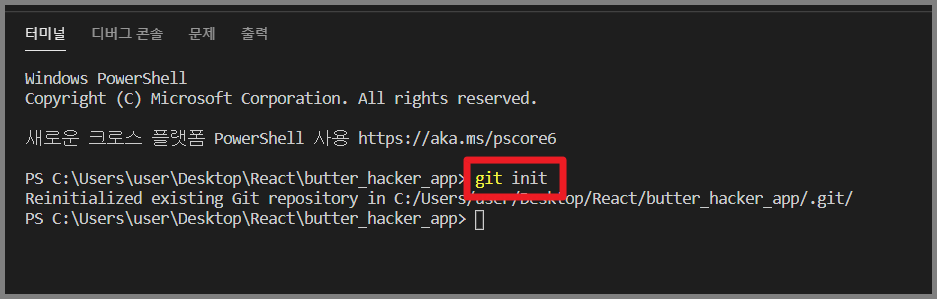
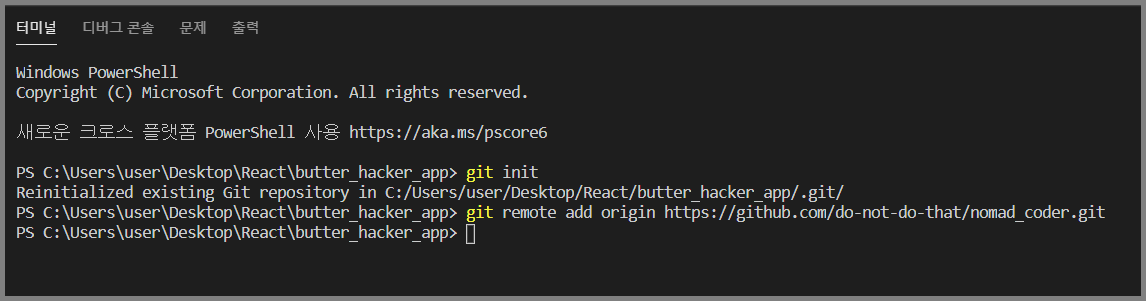
터미널 창에 git init 입력해주세요.
git init
이제 깃허브로 들어가서 레파지토리를 생성해봅시다.

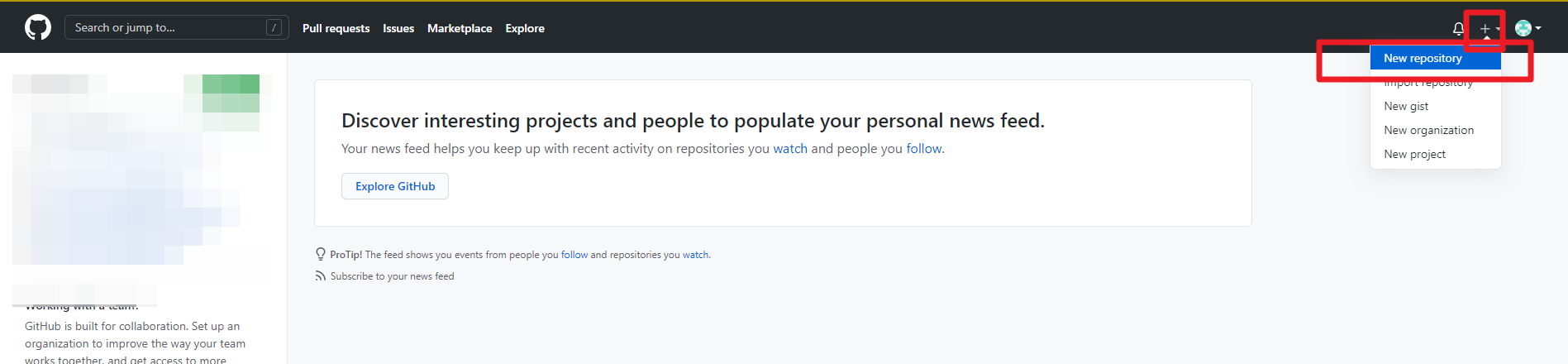
깃허브 우측 상단에 + 버튼을 누르고 New repository 를 클릭해주세요.

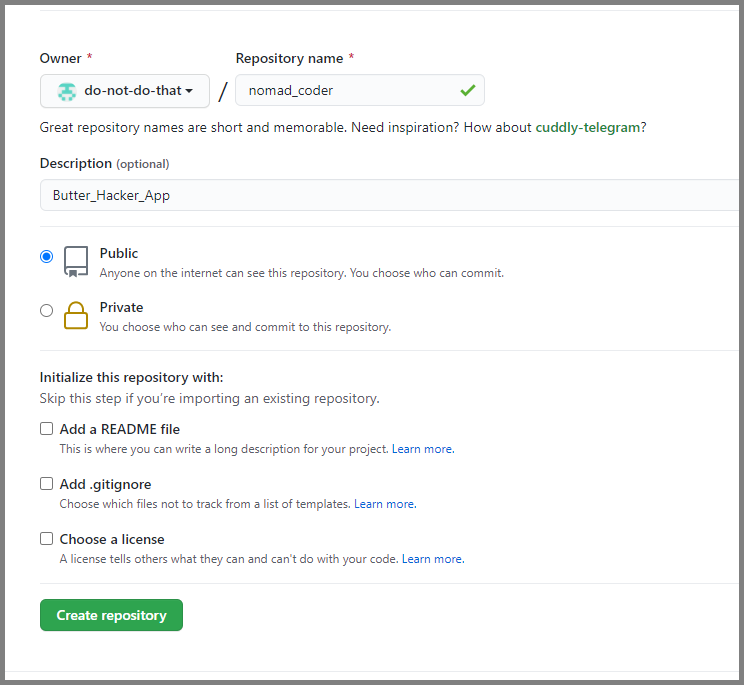
적절한 Repository 이름을 지어주고, 주석도 달아준 뒤
아무것도 건드리지 말고 Create repository 해줬습니다.

그리고 나면 위와 같은 화면이 보일건데,
빨간 직사각형에 해당하는 url 주소를 복사해주세요.
다시 VSCode로 돌아와서, 터미널 창에
git remote add origin 하고 아까 복사했던 링크를 붙여줍니다.

git remote add origin 복사한 url
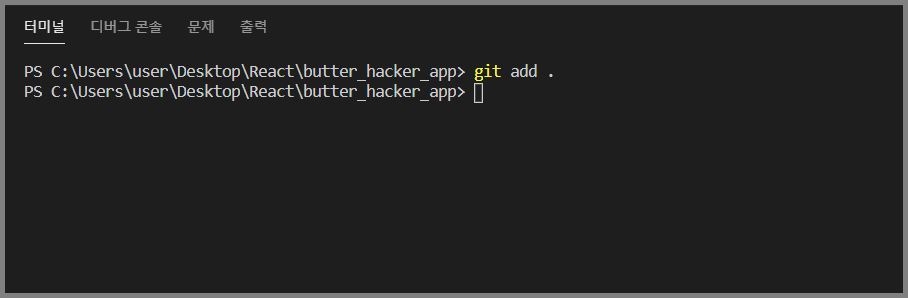
우선 저희는 모든 파일을 다 git 에 올릴 것이기 때문에,
git add . 을 해줍니다.

git add .
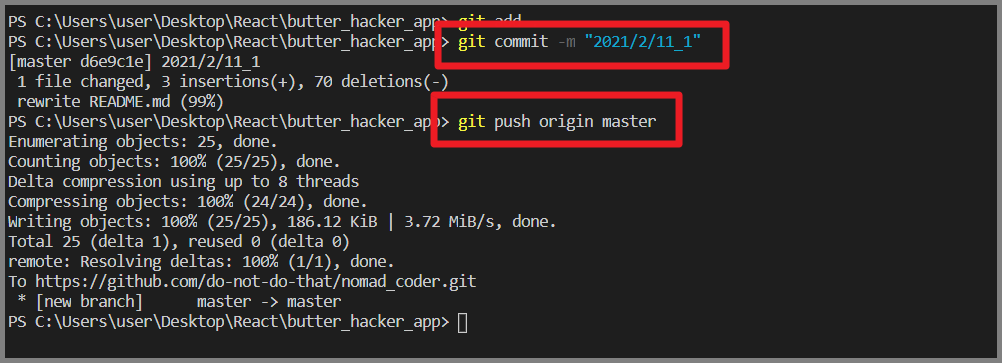
그리고 commit 을 하고, push 해줍니다.

git commit -m "2021/2/11_1"
-m 뒤의 문자열은 아무거나 넣어도 상관 없습니다.
git push origin master
이제 깃허브를 가서 새로고침 하면,
우리가 올리려고 했던 파일들이 깃허브에 그대로 올라와 있는 것을 확인할 수 있습니다.
다들 즐거운 설 연휴 보내시길 바랍니다.
'Archive > Develop' 카테고리의 다른 글
| [ React ] 재사용가능한 Component (0) | 2021.02.11 |
|---|---|
| [ React ] What is the component & jsx? | How to create component (0) | 2021.02.11 |
| [ Node.js ] Node.js 설치하기 & npm 설치하기 & npx 설치하기 (1) | 2021.02.11 |
| [ JavaScript ] 자바스크립트 기본 문법 | jQuery Ajax (0) | 2021.02.10 |
| [ JavaScript ] 자바스크립트 기본 문법 | JSON 이란? (ajax & json 코드 예시) | JSON API (0) | 2021.02.10 |