1. 컴포넌트 :: HTML 을 반환하는 함수.
기본적으로 들어있는 App.js 코드에도 이를 볼 수 있다.
import React from "react";
function App() {
return (
<div className="App"/>
);
}
export default App;
중앙에 들어있는 APP 이 바로 그 존재이다.
이것은 index.js 에서 컴포넌트로 활용된다.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
바로 <App /> 과 같은 형태로.
React 는 component 를 사용해서 HTML 처럼 작성할 때 필요하다.
2. jsx :: component 처럼 javascript 와 HTML 사이의 조합
jsx 라는 개념은 react 에서 파생된 유일한 개념이라고 볼 수 있다.
3. How to create component?
VSCode 에서 (에디터는 상관 없음) src에 아무 js 파일을 만든다.
컴포넌트는 작성할 때마다 무조건 import React from "react" 를 넣어줘야한다.
import React from "react";
만약 저게 없으면 react 가 jsx 가 있는 컴포넌트를 쓰는걸 이해 못한다.
다시 에디터로 돌아와서, 새로 만든 파일에 함수를 만들어준다.
import React from 'react';
function Butter(){
return(
<h1>Do you know me?</h1>
)
}
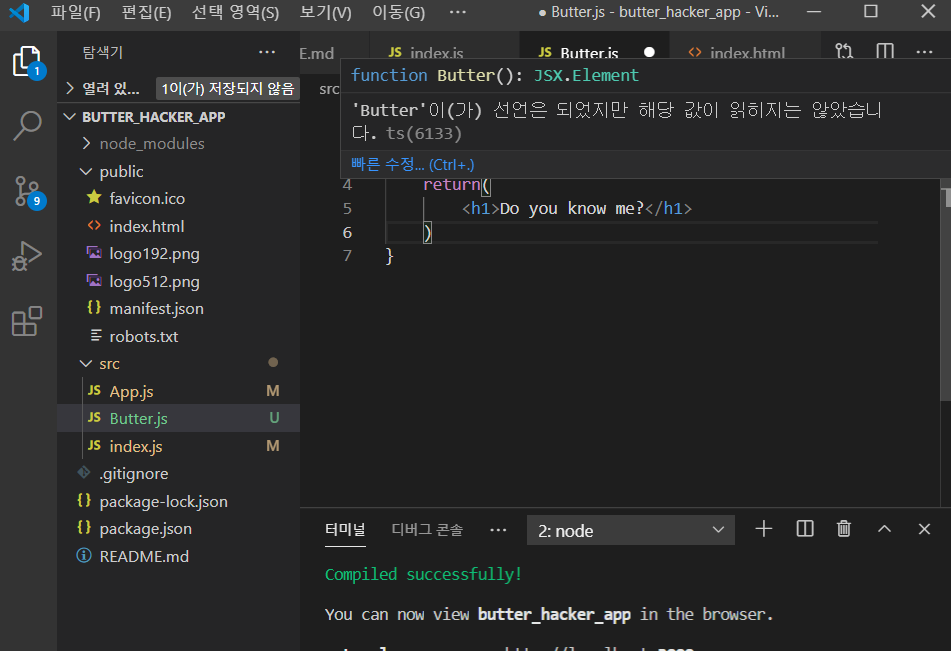
h1 태그로 감싸진 Do you Know me? 인데,
친절하게도 VSCode 에서 뭔가를 나에게 알려준다.

오, 땡큐 땡큐.
내가 만든 Butter 를 export 해주어야한다.
import React from 'react';
function Butter(){
return(
<h1>Do you know me?</h1>
)
}
export default Butter;
자, 이제 이걸 index.js 에서 import 해보자.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import Butter from "./Butter";
ReactDOM.render(
<React.StrictMode>
<App /><Butter />
</React.StrictMode>,
document.getElementById('root')
);
컴포넌트 완성이당 헤헤

니꼴라스 선생님의 react 버전이 나와 달라서 그런지는 몰라도,
나는 위 코드대로 해도 실행이 된다.
하지만 원래는 render 되는 컴포넌트는 단 하나여서,
App.js 안에 Butter를 import 해주어야한다고 한다.
만약 나와 같이 코드를 작성했는데 안된다면, react 버전이 옛날 버전일지도 모른다.
'Archive > Develop' 카테고리의 다른 글
| [ JavaScript ] var & var hoisting(호이스팅) (0) | 2021.02.12 |
|---|---|
| [ React ] 재사용가능한 Component (0) | 2021.02.11 |
| [ React ] VSCode 로 React 시작하기 | Git 과 연동하기 (2) | 2021.02.11 |
| [ Node.js ] Node.js 설치하기 & npm 설치하기 & npx 설치하기 (1) | 2021.02.11 |
| [ JavaScript ] 자바스크립트 기본 문법 | jQuery Ajax (0) | 2021.02.10 |