728x90
반응형
1. 컴포넌트를 재사용해보자
import React from "react";
function Butter(){
return(
<h1>Do you know me?</h1>
)
}
function App() {
return (
<div>
<h1>Halo!</h1>
<Butter />
</div>
);
}
export default App;
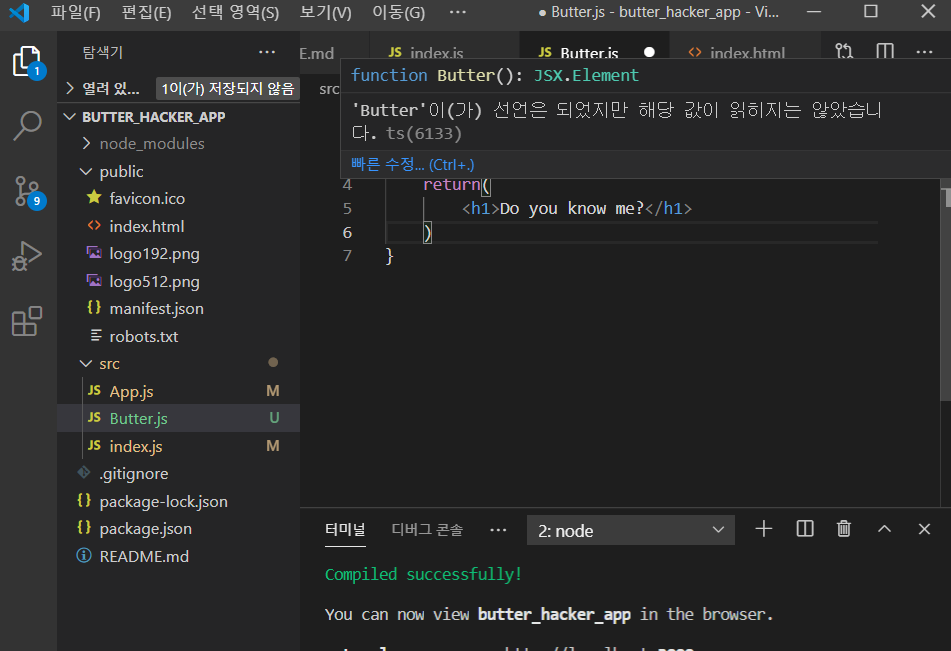
만약 위와 같은 코드가 있다고 가정해보자.
현재 서버 상태는 이렇다.

그런데, 내가 Do you know 블라블라 ? 를 많이 출력하고 싶다.
한 1000개 정도?
그럼 저 App 안에 함수를 1000개 생성해야할까?
노놉.
컴포넌트를 재사용해보자.
먼저 해야할 것이 있다.
import React from "react";
function Butter(){
return(
<h1>Do you know me?</h1>
)
}
function App() {
return (
<div>
<h1>Halo!</h1>
<Butter who='butter'/>
</div>
);
}
export default App;
위의 코드는
Butter 컴포넌트에 who 라는 이름의 프로퍼티를 butter 라는 값으로 전달했다.
value 값으로 string, boolean, array 다 가능하다.
누군가가 Butter component 로 정보를 보내려고 하면,
react 는 알아서 이 모든 속성을 가져올 것이다.
그리고 이 속성을 Butter 함수의 인자로 넣을 것이다.
테스트 해보자.
import React from "react";
function Butter(para){
console.log(para);
return(
<h1>Do you know me?</h1>
)
}
function App() {
return (
<div>
<h1>Halo!</h1>
<Butter who='butter'/>
</div>
);
}
export default App;
para 는 파라미터라는 의미로 내가 정한 파라미터명이다.
신경쓰지 않아도 된다. 아무거나 써도 괜찮다.

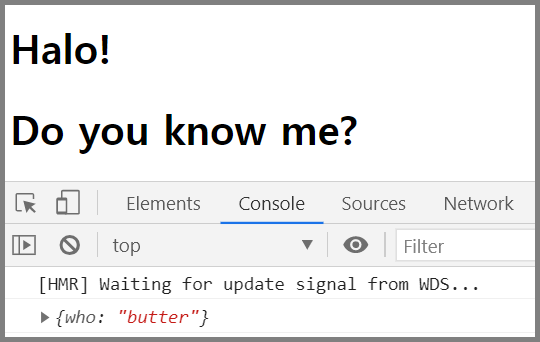
Wow....
로그를 조금만 수정해서 value 만 보도록 하자.
import React from "react";
function Butter(para){
console.log(para.who);
return(
<h1>Do you know me?</h1>
)
}
function App() {
return (
<div>
<h1>Halo!</h1>
<Butter who='butter'/>
</div>
);
}
export default App;

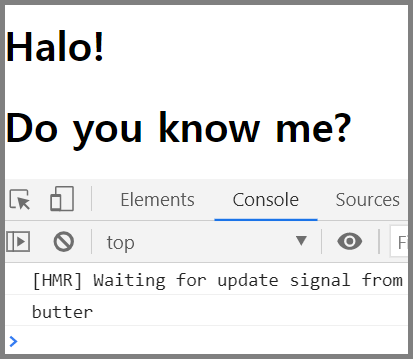
정말 멋진 일이다.
이제 Do you know me? 를 수정해보자.
import React from "react";
function Butter({who}){
return(
<h1>Do you know {who}?</h1>
)
}
function App() {
return (
<div>
<h1>Halo!</h1>
<Butter who='butter'/>
</div>
);
}
export default App;
아, 참고로 {who} 는 para.who 와 동일한 의미이다.

이제 다른 컴포넌트들을 양산해보자.
import React from "react";
function Butter({who}){
return(
<h1>Do you know {who}?</h1>
)
}
function App() {
return (
<div>
<h1>Halo!</h1>
<Butter who='butter'/>
<Butter who='Son'/>
<Butter who='BTS'/>
<Butter who='Twice'/>
<Butter who='Psy'/>
</div>
);
}
export default App;

국뽕이 넘친다.
728x90
반응형
'Archive > Develop' 카테고리의 다른 글
| [ React ] 동적 컴포넌트 생성 | Each child in a list should have a unique "key" prop 에러 해결 (2) | 2021.02.12 |
|---|---|
| [ JavaScript ] var & var hoisting(호이스팅) (0) | 2021.02.12 |
| [ React ] What is the component & jsx? | How to create component (0) | 2021.02.11 |
| [ React ] VSCode 로 React 시작하기 | Git 과 연동하기 (2) | 2021.02.11 |
| [ Node.js ] Node.js 설치하기 & npm 설치하기 & npx 설치하기 (1) | 2021.02.11 |